ぷっはー。 「Google AdSence」(以下「アドセンス」と表記)の広告表示に大苦戦しました。 しっちゃかめっちゃかになりながらも、何とか形にすることができたので、備忘録をかねてスクリプトを残しておきます。
はてなブログでアドセンスの審査を受ける場合、ダッシュボード>設定>詳細設定>ヘッドに要素を追加に、自動広告のスクリプトを埋め込みます。 おいらのようにスムーズにアドセンスに通らない人は、「もう暗記できるだろ!」ってな勢いでよく目にするやつです^^; こいつ↓↓↓
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || ).push({
google_ad_client: "ca-pub-0000000000000000",
enable_page_level_ads: true
});
</script>
上記推奨箇所にキチンと貼り付け、王道でアドセンスに合格した人は、自動広告配信をONにすればそれほど待たずに広告が表示されるようです。 頭の良いGoogle先生がサイトに合った広告を自動で表示してくれるので、ユーザーが悩まなくてもハッピーになれる素敵な仕様です。
アドセンスの自動広告が表示されない
ところがおいらのブログは、待てど暮らせど自動広告が表示されません。 思い当たる所としては、最初期の頃のゴミ未成熟記事を削除や下書きに戻すのが嫌だったので、特定の記事だけ広告非表示にするスクリプトを使用しました。 <head>だと機能しないので、ダッシュボード>デザイン>カスタマイズ>ヘッダ>タイトル下に強引に埋め込んで、審査をすり抜けました。
すり抜け記事
指定したトップ下だけでも自動広告が表示されればテンションが上がるのに、表示される気配は皆目なし。。。 ってなわけで、手動で広告を貼り付けることにしました。
とはいえ、全記事を一つ一つ編集し、HTML編集にコードを貼り付けて・・・なーんてやってたら日が3回くらい暮れてしまいます。 そんなわけで早速ググってお勉強♪ パクリではなくお勉強♪ 素敵な言葉です、お勉強♪
そんなわけでありましたよー、神記事が!
「ひなぴし」さんと「Love Wife Life」さんのスクリプトを合体させ、【いつの日もマイル、ときどきチャイナ Adsence Script Ver.1.0.0】を召喚させました。 えらそうなことをほざいていますが、ただパクってくっつけて拝借させていただいただけです。 でも実装させるの、すごく大変だったんだよ~~~(>_<)
アドセンス広告を非表示にする下準備
スクリプトを貼り付ける前に、いくつかの下準備をしておきます。

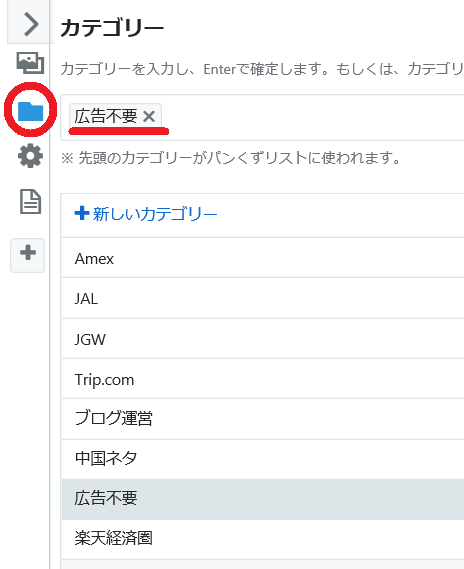
記事を書く、もしくは記事の編集でカテゴリーを一つ作ります。 名前は何でもいいですが、おいらは無難に「広告不要」としました。 次に広告を非表示にしたい記事に「広告不要」のタグを付けて行きます。 とりあえず、下記4つのゴミ未成熟記事にタグをつけました。 飛んでもらえれば、広告非表示なのが確認できるはずです。 でも恥ずかしいから確認したら読まずに帰るのがおススメです(´艸`*)
JAL Global WALLET/2,000FOPを求めて①/申し込みました

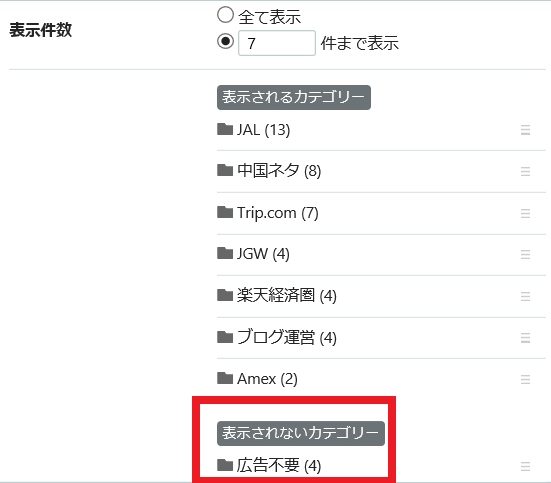
続いて、ダッシュボード>デザイン>カスタマイズ>サイドバー>カテゴリーでモジュールを編集します。 表示されないカテゴリーに「広告不要」を入れておけば、サイドバーから消えます。
「広告不要」のタグが見えるのはお洒落ではないので、下記スクリプトをデザイン>カスタマイズ>{}デザインCSSに放り込んで消します。 これで下準備は整いました。
.categories a.category-広告不要 {
display: none;
}
タイトル下にリンク広告(スポンサー検索)を表示する
それではここから、おいらが実際に貼ったスクリプトをそのまま紹介します。 アドセンスの広告ユニットの作成手順については割愛致します。 また、カラクリについては上述2本の神記事をご参照ください。 せっかちな人は、下記スクリプトをそのまま貼り付ければ機能するはずです。
まずタイトル下にリンク広告(スポンサー検索)を表示させました。 ダッシュボード>デザイン>カスタマイズ>ヘッダ>タイトル下にコピペします。 赤文字の場所をご自身の設定やコードに変更すればOKです。
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag="広告不要"; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName("meta");
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( ("article:tag"==pageTags[i].getAttribute("property")) && (noAdsTag == pageTags[i].getAttribute("content") ) ){
document.write('<!--');
break;
}
}
}
adsFilter();
</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="link"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script>
<!-- レスポンシブ ヘッダ -->
1つ目の見出し前にアドセンスを配置する
粛々と貼っていきます。 配置場所はダッシュボード>デザイン>カスタマイズ>記事>記事下です。 おいらは大見出しを使わず、中見出しだけしか使っていないので、h4指定しています。 大見出しの場合はh3に書き換えればOKです。
同じ場所に2つ以上アドセンスのタグを貼る場合、ブログの見栄えから下記コードを追加します。 文中青文字の場所です。
<script>adsFilter();</script>
1つしか貼らない場合は不要です。 おいらは先に記事下からアドセンスを貼ったので、こっちを2番目としました。 3番目・4番目もこのコードでOKです。
<!-- 1つめの見出し前にアドセンスを配置 -->
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > h4');
$target.eq(0).before($('.insentence-adsense'));
}, false);
// ]]></script>
<div class="insentence-adsense">
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag="広告不要"; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName("meta");
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( ("article:tag"==pageTags[i].getAttribute("property")) && (noAdsTag == pageTags[i].getAttribute("content") ) ){
document.write('<!--');
break;
}
}
}
adsFilter();
</script>
<script>adsFilter();</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script>
<!-- レスポンシブ -->
</div>
<!-- 1つめの見出し前にアドセンスを配置ここまで -->
記事下シェアボタンの前にアドセンスを配置する
続いて記事下シェアボタンの前です。 記事の中なので、配置場所は見出し前と同じです。 ダッシュボード>デザイン>カスタマイズ>記事>記事下ですね。 先に触れましたが、こっちには<script>adsFilter();</script>を付けていません。
<!--記事下アドセンス-->
<div id="my-footer">
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag="広告不要"; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName("meta");
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( ("article:tag"==pageTags[i].getAttribute("property")) && (noAdsTag == pageTags[i].getAttribute("content") ) ){
document.write('<!--');
break;
}
}
}
adsFilter();
</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="0000000000000000"
data-ad-slot="0000000000"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script>
<!-- レスポンシブ -->
</div>
<script>
var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter);document.getElementsByClassName("entry-content")[0].appendChild(temp);
</script>
<!--記事下アドセンスここまで-->
サイドバーにアドセンスを配置する
最後にサイドバーです。 ダッシュボード>デザイン>カスタマイズ>サイドバー>モジュールを追加></>HTMLを選択し、下記スクリプトを放り込みます。 ちなみにおいらが使っているテーマ「Minimalism」は、レスポンシブデザインに対応しているので、スマホでの設定は不要と楽チンです。 スマホだとサイドバーが下に移動してくるので、それを考慮した配置が望ましいようです。
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag="広告不要"; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName("meta");
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( ("article:tag"==pageTags[i].getAttribute("property")) && (noAdsTag == pageTags[i].getAttribute("content") ) ){
document.write('<!--');
break;
}
}
}
adsFilter();
</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- レスポンシブ -->
アドセンス非表示スクリプトの使用について
これらの設定が正しくいけば、「広告不要」のカテゴリー設定をした記事に、アドセンスが表示されなくなります。 ただ、このカラクリはアドセンスのコードを一部修正しています。 現状は規約違反ではなさそうとのことですが、将来的には分かりません。
まー、おいらはこのカラクリの自動広告Ver.でアドセンスの審査を通しているので、グレーでも見逃してもらえていると解釈しています。
また、JavaScriptを使った修正なので、意図しない不具合が生じる可能性もあります。 それには責任が持てませんので、あくまでも自己責任でお願いします。 っていうか、これおいらの備忘録だし🐾
チャンチャン^^/